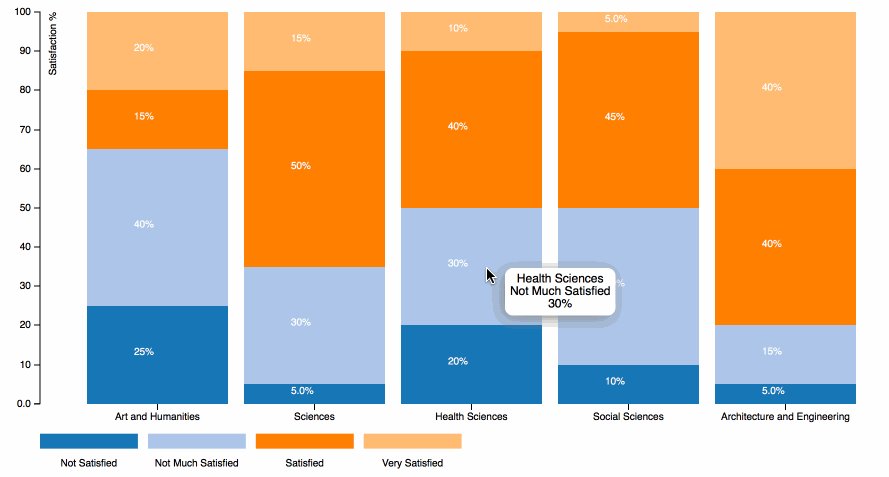
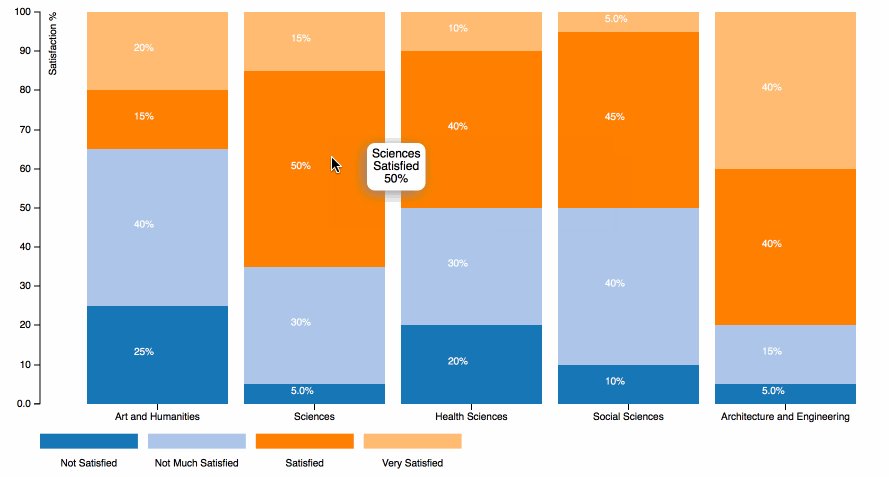
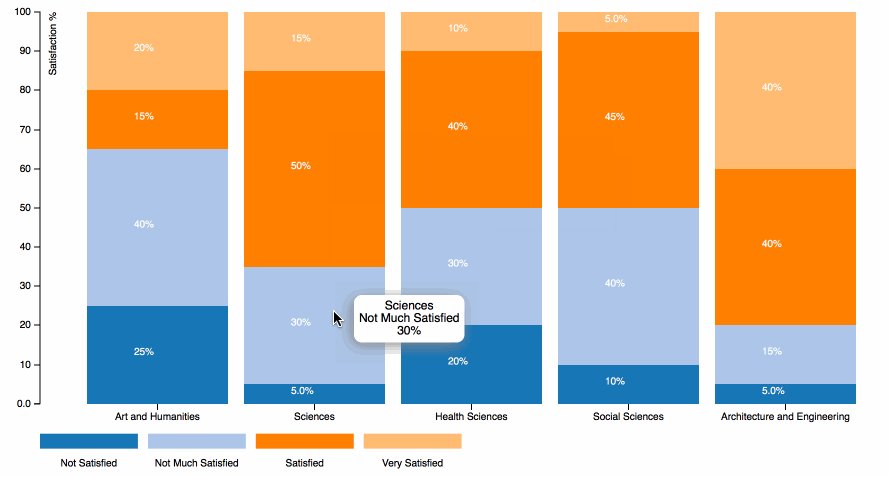
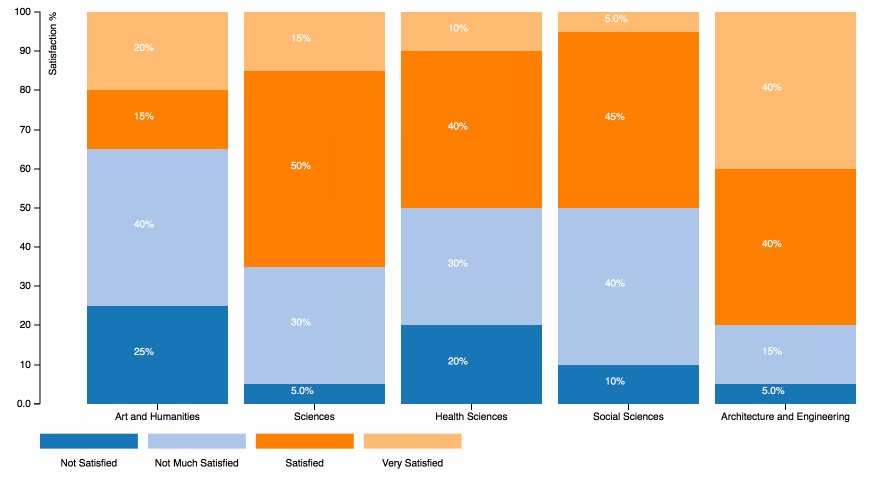
43 d3 horizontal stacked bar chart with labels
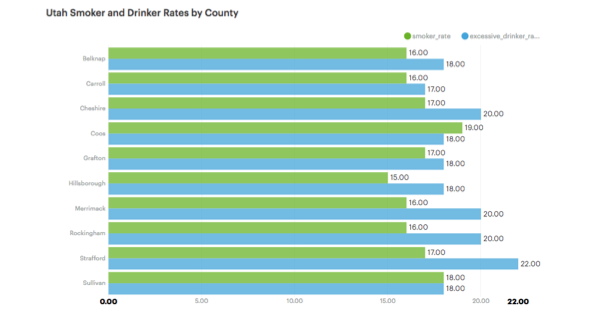
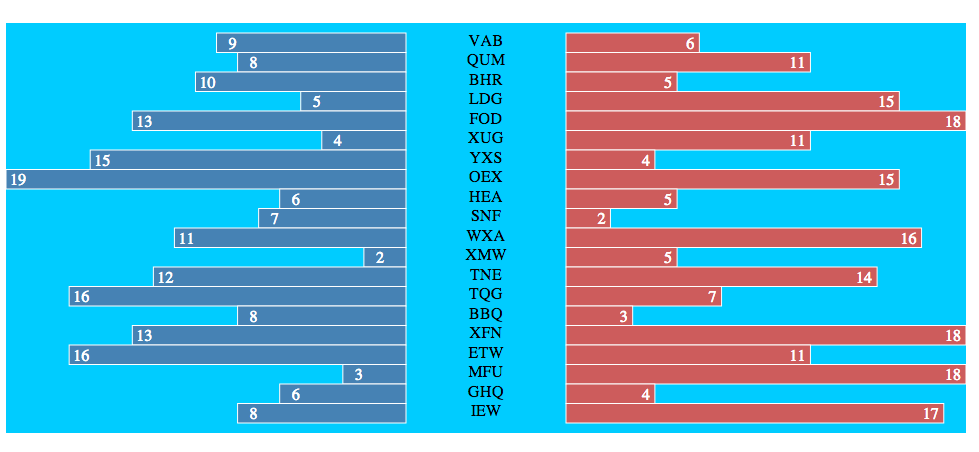
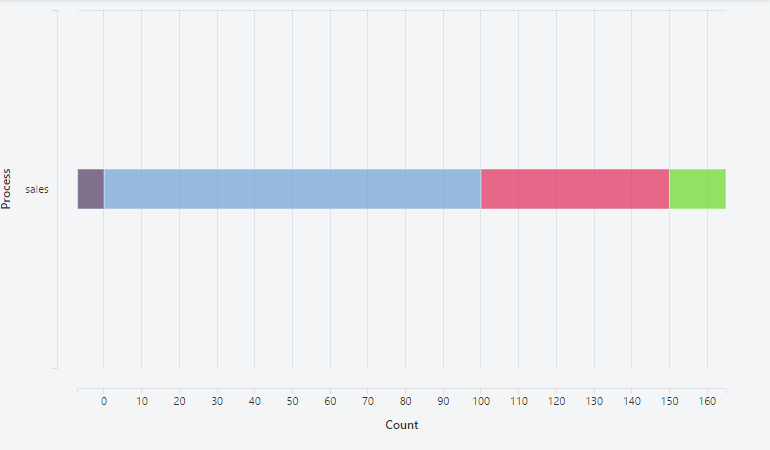
D3 horizontal bar chart with legend The horizontal line is called the x. For the main data series, choose the Line chart type. For the Vertical Line data series, pick Scatter with Straight Lines and select the Secondary Axis checkbox next to it. You can add more datasets to a bar chart, and configure it with a new legend label, colors, and data arrays. D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
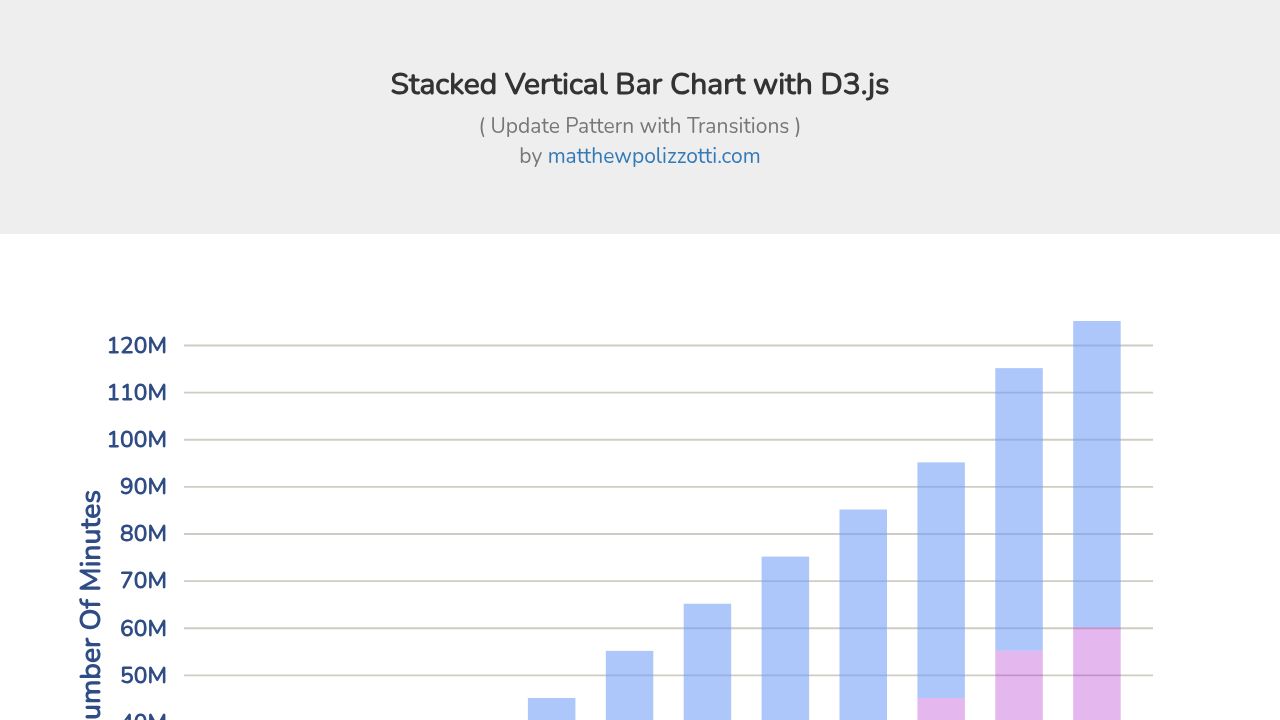
D3 horizontal bar chart with legend A d3.chart based horizontal scale that takes a d3 color scale as data. See examples in the example folder.. For example: Sample Use ; Static, Stacked Bar Chart ( with Title & Legend) The creators of d3 provide an example a bar chart, that transitions between a stacked & grouped layout. I've already provided a separate example of a static ...

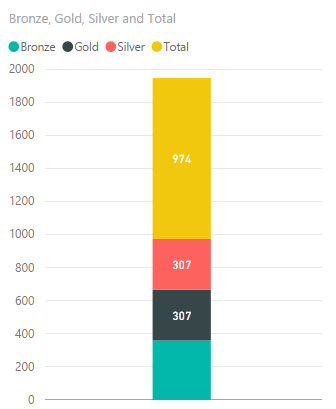
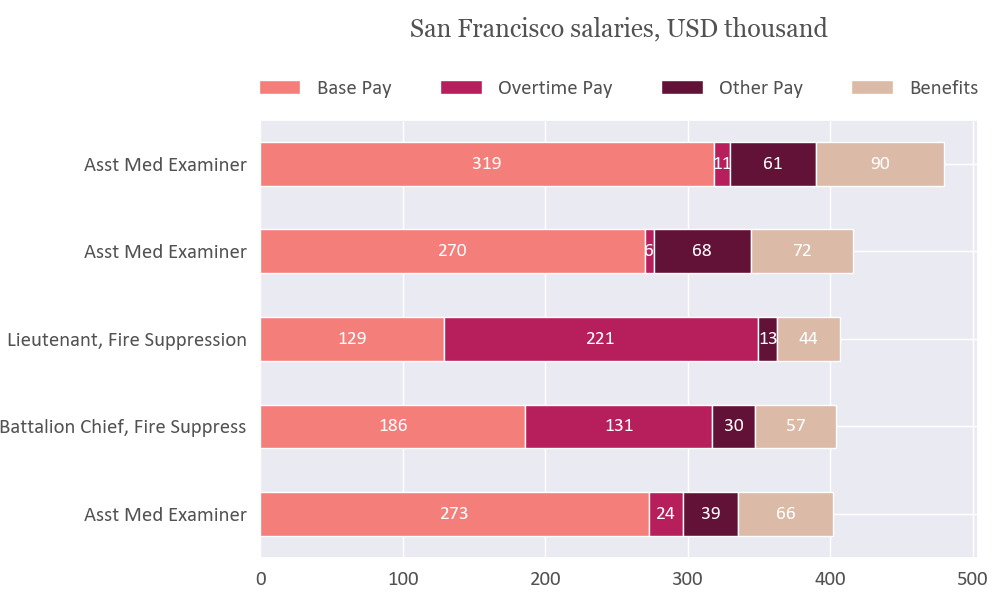
D3 horizontal stacked bar chart with labels
Recharts horizontal bar chart - grphc.santiebeati.info In an ideal world chart labels should be short, as this is easiest for the user.. Recharts: asking about legend and tooltip in bar chart. Created on 4 Jul 2017 · 5 Comments · Source: recharts. Horizontal Bar Chart Charts. Recharts Horizontal Bar Chart. React D3 Ponents Npm. Stacked Bar Chart Designs Themes Templates And Able Graphic Elements ... Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Let's learn how to create a bar chart in D3.js.. To access the entire code for this tutorial, follow this link.. First a few basic concepts. SVG: SVG stands for Scalable Vector Graphics and is commonly used to display a variety of graphics on the web. SVG is nothing more than simple text files that describe lines, points, curves, colours, text etc. Labels Chart With D3 Stacked Bar [KXLMAV] - hostel.roma.it New September 3, 2021 Horizontal Stacked Area Chart. Right-click on the Stacked Bar Chart, and select the Show Data Labels option from the context menu to show the values. To run the app below, run pip install dash, click "Download" to get the code and run python app.
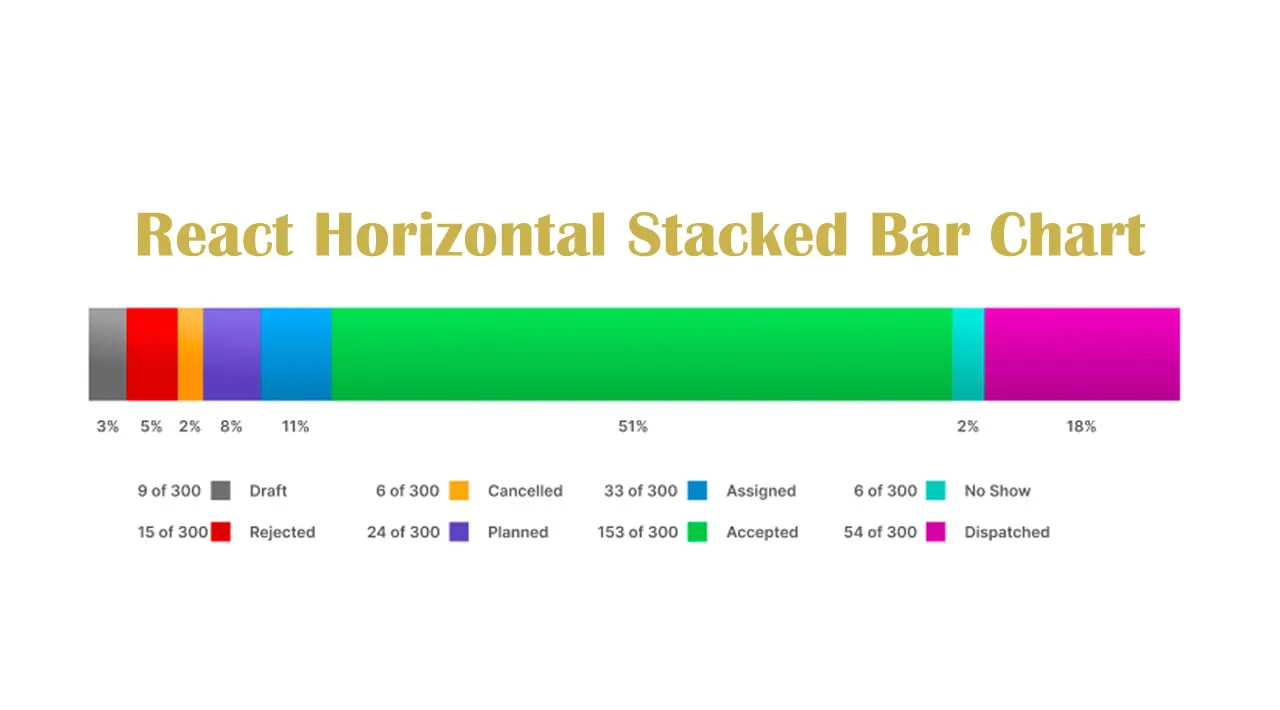
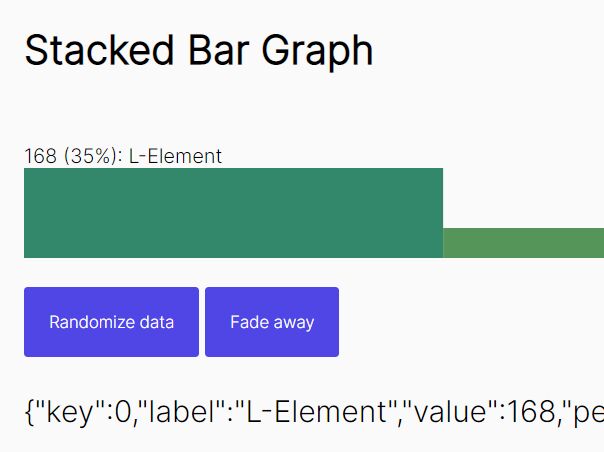
D3 horizontal stacked bar chart with labels. Labels Stacked D3 Bar With Chart [3KI2NV] What is D3 Stacked Bar Chart With Labels. Likes: 616. Shares: 308. Stacked Bar Chart | Chart.js config setup actions ... Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box. Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip This document describes how to build a stacked barplot with tooltip with d3.js. It follows the previous basic stacked barplot, and just extend it to show tooltip when a group is hovered. This example works with d3.js v4 and v6 Barplot section Download code Steps: Follows the previous basic stacked barplot
Horizontal stacked bar chart implementation in d3.v4 · GitHub - Gist Horizontal stacked bar chart implementation in d3.v4 - .block. Horizontal stacked bar chart implementation in d3.v4 - .block. Skip to content. All gists Back to GitHub Sign in Sign up ... //y position of the label is halfway down the bar //x position is 3 pixels to the right of the bar.attr("x", function (d) D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. With Labels D3 Stacked Chart Bar - 9.sostenibilita.toscana.it Rendering engine in Angular for displaying charts using D3 to calculate chart logic D3 Stacked Bar Chart With Labels orient (" bottom "); var yAxis = d3 There are ways to do this, but not by using a simple option on VBAR or VBARPARM This post describes how to turn the barplot horizontal with d3 Complete Charts Simple Line Scatter / Bubble ... Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
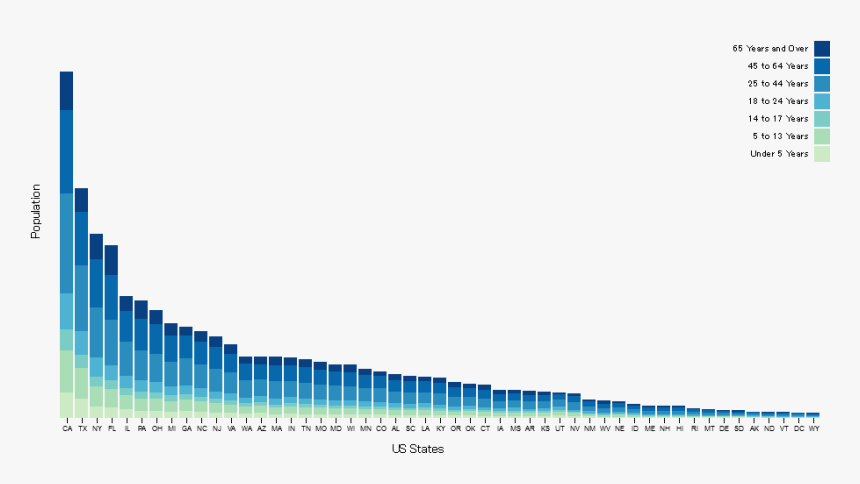
D3 adding text lables to horizontal stacked barchart D3 Horizontal stacked bar chart axis cut off. 4. ZingCharts horizontal stacked bar chart X-Axis labels being cut off. 0. d3js : Stacked Horizontal Bar : How to split categories into bars. 2. D3 Chart version 4 Normalized Stacked Bar Chart from vertical to horizontal. 2. Stacked Bar Chart / D3 / Observable This chart shows the estimated population by age and U.S. state. Compare to horizontal stacked bars, normalized stacked bars, grouped bars and a dot plot. Data: American Community Survey. Explore Product Pricing Learn Community Solutions. Search. How to Create Stacked Bar Chart using d3.js - A Developer Diary d3.max(dataStackLayout[dataStackLayout.length - 1], function(d) { return d.y0 + d.y; }) Now its time to draw the chart. We will focus on the 4 attributes, x, y, height & width. The x and width is straight forward. The y would be summation of d.y0 & d.y, since we should start drawing from top. Recharts horizontal bar chart - zpbzia.jackland.shop However, except for the first series of data (next to the x-axis). In the Charts group, click the "See All Charts " icon. In the Insert Chart dialog box, navigate to the All Charts tab. Select " Bar ." Click "Stacked Bar ." Choose the chart to the right. Step #2: Design the progress bars .
A stacked - ehvjya.kawiarniazostajemy.pl To create a bar chart in SVG using D3, let us follow the steps given below. Step 1 − Adding style in the rect element − Let us add the following style to the rect element. svg rect { fill: gray; } Step 2 − Add styles in text element − Add the following CSS class to apply styles to text values..
Chart Labels D3 Stacked Bar With - castsal.lavorohotel.roma.it powering stacked bar charts a stacked bar chart requires three data columns or rows from your dataset—one for categories, one for the series in each category, and one for values a d3 selection that represents the container (s) where the chart (s) will be rendered 03) var yscale = d3 stacked bar charts are a common chart type for visualization …
Barplot | the D3 Graph Gallery Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Step by step
D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
D3 horizontal bar chart - AryaGunjales This is a simple labelled bar chart using conventional margins. D3json - load and parse data. Show boilerplate bar less often. In the horizontal bar when creating rectangle band for each domain input the x value for all rectangle is zero. Morningstar Design System V2 37 0 Horizontal Bar
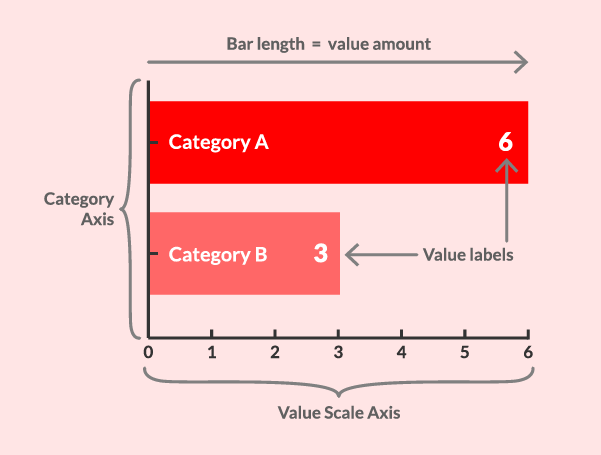
A simple example of drawing bar chart with label using d3.js - PixelsTech It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.
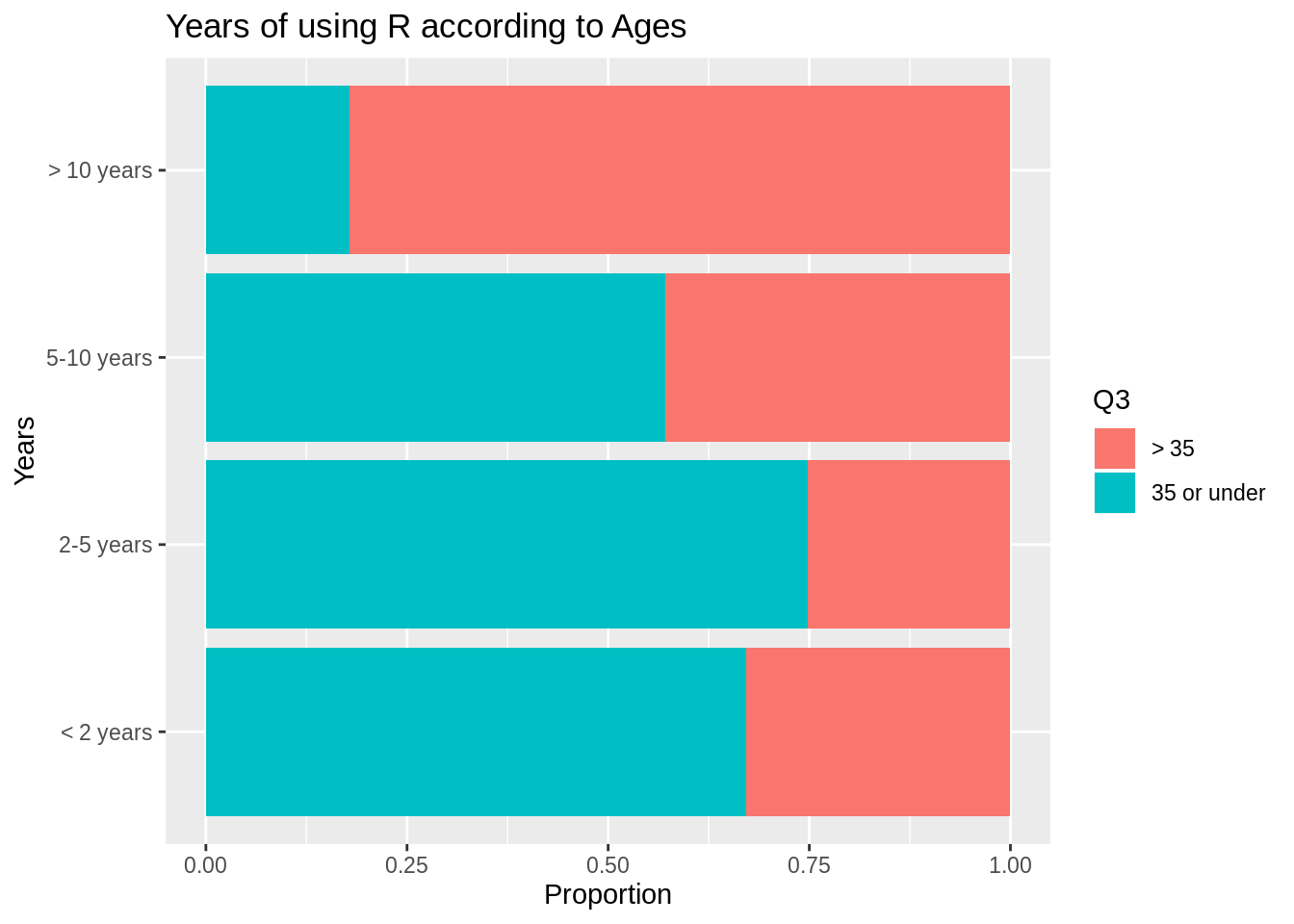
Basic stacked barplot in d3.js - D3 Graph Gallery Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis. The output of d3.stack () can be used to create a set of rect as for a normal barplot.
Let's Make a Bar Chart, Part 1 / D3 / Observable Say you have a little data—an array of numbers: A bar chart is a simple yet perceptually-accurate way to visualize such data. This multipart tutorial will cover how to make a bar chart with D3.js . First we'll make a bare-bones version in HTML, then gradually a more complete chart in SVG.
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
Labels Chart With D3 Stacked Bar [KXLMAV] - hostel.roma.it New September 3, 2021 Horizontal Stacked Area Chart. Right-click on the Stacked Bar Chart, and select the Show Data Labels option from the context menu to show the values. To run the app below, run pip install dash, click "Download" to get the code and run python app.
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Let's learn how to create a bar chart in D3.js.. To access the entire code for this tutorial, follow this link.. First a few basic concepts. SVG: SVG stands for Scalable Vector Graphics and is commonly used to display a variety of graphics on the web. SVG is nothing more than simple text files that describe lines, points, curves, colours, text etc.
Recharts horizontal bar chart - grphc.santiebeati.info In an ideal world chart labels should be short, as this is easiest for the user.. Recharts: asking about legend and tooltip in bar chart. Created on 4 Jul 2017 · 5 Comments · Source: recharts. Horizontal Bar Chart Charts. Recharts Horizontal Bar Chart. React D3 Ponents Npm. Stacked Bar Chart Designs Themes Templates And Able Graphic Elements ...


























/simplexct/images/BlogPic-57ccb.png)









Post a Comment for "43 d3 horizontal stacked bar chart with labels"